新しいサイトを作ろうか...と昨晩からWordpressに向き合っていたけど、バカみたいな事にハマりまくって完全に時間を無駄にした件。
自分が使用してるさくらのサーバーは、クイックインストールと言って簡単にWordpressがインストール出来るようになってるけど、インストールまでは問題なくサッサッサ...
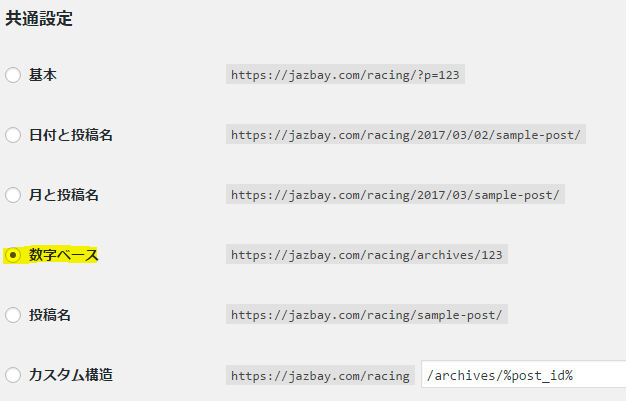
しかし、その先、どういうワケかパーマリンクの設定でデフォルトで無いものを選択すると、表紙ページ以外でCSSが全て無効化になる。
始めはプラグインだとか真っ先に疑ったけど、全部OFFにしても全く変わらない...
そして、自分が本家で使用させてもらっているデザインのデザイナーさんが、サイトを終了させる時に有料テーマをただで沢山くれたんだけど、そのデザインの一つを今回も使わせてもらおうと思っていたから、今度はそのデザインを疑ったりね...(すみません)
しかし、すっかり忘れていた事を思い出した。
既にSSL化してるドメインの下にサブで置く形でそのサイトを作ろうと思っていて、だからそのサイトは当然最初からSSL化されたサイトになる。(SSL化ドメインに下に置くと、WPには最初からちゃんとhttpsのアドレスが入っている)
そして自分が使用してるさくらのサーバーはSSL化する時は一手間多かった筈で、そう思った途端、すぐにこの問題は解決した。
それで、SSL化の時にもお世話になったサイトの記述をもう一回引張出して来て...(再び感謝)
この記事を見ながら書いたさくらでリダイレクトにはまりまくった自分の記事。
しかし、今回は、SSL化してある環境で新規サイトの作成だから、wp-config.phpに以下を入れるだけでOK。
// 注意:
// Windows の "メモ帳" でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
// (http://wpdocs.sourceforge.jp/Codex:%E8%AB%87%E8%A9%B1%E5%AE%A4 参照)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'exanple.com';
$_SERVER['SERVER_NAME'] = 'exanple.com';
$_ENV['HTTP_HOST'] = 'exanple.com';
$_ENV['SERVER_NAME'] = 'exanple.com';
}
さくらだと、一番上の方にコメントアウトしてある文章(上の緑で書かれてる部分)があるから、その直後に”if...”から始まる構文を入れて、example.comは、自分が使用してるドメインに置き換えて下さい。(サブドメイン使用でも、上の書き方でOK)
これでパーマリンクを好きなものにしても、CSSが反映されるようになったけど、正直、この答えに辿り着くまで4時間位掛かったw
マジで、もうSSL化は勘弁だわ...