今日、記事にすることは前々から気になってはいたものの、なかなかそれに向かう時間が無くて放置していたもの。久々にCSSに関係する記事です。
目次
Tiny Frameworkの特徴
Tiny Framework(Wordpress公式)
Tiny FrameworkのWPテーマは公式テーマのTwenty Twelveが基礎になっていて、Twenty Twelveは投稿フォーマットに対応していたり基礎力は高いテーマなものの、CSSにかなり手を入れないとWP初心者みたいなサイトになりかねないw そういう事を考えると、一見シンプルでありながら、CSS等の勉強にも向いていたり、奥が深いテーマでもある。
 それを更に改造して、CSSにも手が入ったものがTiny Framework。
それを更に改造して、CSSにも手が入ったものがTiny Framework。
テーマの説明にもあるように「非常に勉強に向いてる」と言うのは、CSSに細かい説明が付いていて、英語を理解出来るなら、その通りに施行する事でデサインの可能性を広げてくれるし、色々なカスタマイズが出来る。
このテーマの説明にも...
Tiny Framework テーマは、今後を念頭に作られ、デフォルト WordPress テーマの最高の機能をすべて網羅し、さらに、完全なアクセシビリティとSchema.orgマイクロデータ・フォーマットのサポートを提供します。ファスト・スタートは、非常に豊富なドキュメントです!
しかし、ちょっと従来通りのCSSの指定の仕方では反映されない事もあって、前にもこういう記事を書いた事があった。
上の記事の解決法もそうだけど、先にも触れた通り、このテーマは、添付されてる「read me」テキストやCSSにある説明文をじっくり読む事が出来れば、これほど頼もしいテーマも無いほど。しかし、それが英語で書かれている...と言う事で、英語が苦手な人にはハードルが高いものに感じる可能性がある。
"Tiny Framework"版、画像のボーダーを消す方法
自分は実はそれほど英語は苦にしないんで、今日の主題に移ります。
今日の最初の問題は、デフォルトである写真のボーダー(枠)を消す事。これはもしかしたら、Twenty Twelveに通用する方法かもしれないけど。
普通なら、基礎的に"border=0" と付ければ消えそうなものだけど(自分が最初に覚えたのはこれかもしれないw)、このボーダーが頑固でなかなか消えてくれない。
それに、このテーマの画像のボーダーとシャドウ設定は、記事の画像等に反映されるだけじゃなくて、サイドバーにRSSやFeedlyのアイコンを付けただけでもしつこく付いて来てくれる。しかし、アイコンにボーダーなんか付けたくない人が殆どの筈で...
それで、修正方法。
Tiny Frameworkは、CSSに目次が付いてるから、その13.0項目の”Media”を見てみてください。
/* Tip24 - .no-border CSS class - use it in case you need to display an image without any borders or shadows,
* include "no-border" class for the desired post image.
*/
img.no-border {
border: none;
border-radius: 0;
box-shadow: none;
}
一番上のコメントアウトしてる部分を訳してみると...
Tipe24 .no-border CSS classについて。画像にどんなボーダーもシャドウも入れずに表示したい場合は、この表記を使用。"no-border"を必要とする画像のclassに入れて下さい。
上記のCSSを見てもわかるようにno-border(枠線がない)用のCSSは指定してあるから、写真のclassにno-borderを入れてやるだけで、任意の写真のボーダーは消せる。
以下がサンプルの記述。普通なら、既に画像の場合はclassの指定箇所があるから、その中にno-borederを混ぜてあげればいい。
<img src="https://example.com/wp-content/uploads/2017/02/sample-picture.jpg" alt="" width="108" height="25" class="no-border aligncenter size-full wp-image-001" />
そして、実際設定してみると...
分かり辛いかもしれないけど、上の円グラフの左がボーダー入り。右がボーダー無し。
当り前のことだけど、ボーダーを消す事によって、CSSのボーダーに設定してある角丸(radius値)も無効になる。
恒久的に画像のボーダーを消すためには、もっと違うCSSの設定が必要だけど、写真をボーダーの有り無しを写真毎に設定するのが面倒...と言う人は、AddQuickTagのプラグイン使って、ボタン一つでno-borderのタグを入れられるようにしておくと便利に思う。
2000年12月30日追記 恒久的に写真のボーダーを消したい場合
この記事を書いて3年も経っての追記ですがw(急に必要になった為)
写真のボーダーを恒久的に消すには以下のCSSをカスタムCSSにでも追加しておいて下さい。
.entry-content img,
.comment-content img,
.widget img,
img.header-image,
img.wp-post-image {
border-radius:0;
box-shadow:0 0 0 rgba(0,0,0,0);
}
このTiny Frameworkは、Wordpressの公式デザイン"Twenty Twelve"がベースになっている為、Twenty Twelveの方のフォーラムの答えで解決できました。Thank you!
超余談: PHP7.1の環境では”AddQuickTag”がエラーになる(解決)
余談だけど、自分の所は今PHP7.1を使用してて、AddQuickTagの設定がphp7.1だとエラーを吐く。
だから、tagを設定する時はサーバーでphpを5.6だっけ...に戻して、設定し終わったらphp7.1に戻す...と言う面倒な事をしてるけど、一度設定したtagは、php7.1の環境下でも問題なく挿入出来るようになっている。設定の時だけ、ダメ...と言う事で。
追記: AddQuickTagは2.5.0のアップデートでphp7.1に対応してくれた。(2/23)
リンクを別窓指定した時、リンクの後ろに表示されるマークを消したい
そして次の課題。
これはTiny Framework独自のものだと思うけど、target="_blank"(別タブでリンクを開く)を指定していると、リンクの後ろにマークが付くようになっている。
記事本文のリンクではアクセントになって良いけど、例えば、アマゾンの商品を写真のリンクで紹介したい...とか言う時、その写真をサイドバーに貼り出してtarget="_blank"を指定しても、このマークがしつこく付いて来る。
例えば...(Skyrimのファンサイトを運営してるんで変な写真使用してすみませんw)
各画像の右横に小さな四角が現れていると思うけど、これも先に紹介した写真のボーダーと同じで、サイドバーであろうがフッターであろうが、target="_blank"を使うと必ず出て来てしまう。(これじゃダサくて貼ってられないよねw)
そのリンクに限り、外部リンクのマークを消したい場合
この問題のマークの消し方。今度はTiny FrameworkのCSSの目次の11.1の"Posts and Page"を見て下さい。
![]()
/* Tip25c - Disable special icon, that marks the links that will open in a new window for an individual link.
* Use for the desired link: <a href="http://site-address.com" class="no-link-icon" target="_blank">Link text</a>
*/
.no-link-icon .fa-external-link {
display: none;
}
ここのコメントアウトしてあるところを訳してみると...
Tip25c スペシャルアイコン(特定のリンクを新しいウィンドで開くマーク)が必要ない場合。リンクに class="no-link-icon"を使う。
これも先の画像のボーダーと同じく既にアイコン無しのCSSが用意されているから、写真のアドレスのclassにそれを指定してあげればいい。
下がその記述のサンプルだけど、画像のボーダーの時と違って、リンクにはclass指定は用意されてないから、class="no-link-icon" をちゃんと記述する。
<a href="http://example.com" class="no-link-icon" target="_blank">Link text</a>
これも先に触れたAddQuickTagのプラグインに設定しておけば、ボタン一つでこのタグを書き込む事が出来るから便利。
追記: 恒久的に外部リンクのマークを消したい場合
実は、これも制作者さんは想定済みのようで、その記述を書いてくれていて、デフォルトではそれがコメントアウトされているだけ。
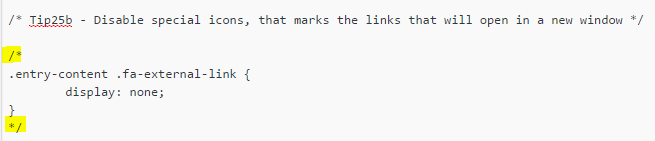
上の一時的な消去の部分の記載のすぐ上にこういう部分がある。
Tip25bと書かれている部分があるから、上のキャプチャーの黃マーカーの部分のコメントアウトの印を消してあげればいい。
それで、その記述が有効になり、恒久的にリンクマークは外れる。
/* Tip25b - Disable special icons, that marks the links that will open in a new window */
.entry-content .fa-external-link {
display: none;
}
上記がコメントアウトを外した状態。
今日は以上です。
Tiny Frameworkは親切なデザインなのものの、CSSに説明の記載が多くてCSS自体がとんでもない量に見えたり、目次があってもその指定箇所を探すのさえ大変だけど、英語さえわかれば、ここまでちゃんと解説してくれてるデザインは少ないだけに、個人的にはこういう部分も非常に気に入ってる。