またバカみたいな問題に突き当たっておりますが。
デザインを新しくした事から各ブラウザで不具合が出てないか確認を続けているけども、今回の問題は、IEとかじゃなくて、Chromeと言う世界で最も使われているブラウザに限って起きている。
それもキャッシュが無い新規のお客さんが来た時とかに限って起きる厄介な問題。だから、サイトの運営者は非常に気付きにくい問題かもしれない。
目次
JetpackのコメントフォームでChrome環境で現れる謎現象
今回、自分が壁にぶつかっている問題は、極めて限られた環境で起こる現象だけど、その発生条件と症例を纏めておきます。
発生条件
- Jetpackのコメント・フォームを使用した時。
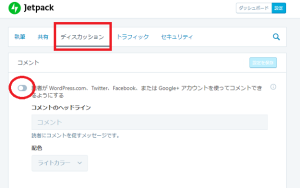
 Jetpackのコメントは、「設定」の「ディスカッション」で右の写真の赤丸で括った部分をONにする事で使用可能です。(写真拡大可)
Jetpackのコメントは、「設定」の「ディスカッション」で右の写真の赤丸で括った部分をONにする事で使用可能です。(写真拡大可) - ブラウザがChromeで、初回訪問の時のみに起こる。
(要するにキャッシュが無い時に起こる)※ 因みに自分のPCとネット環境は Windows 10とchrome。しかし、公式のフォーラムではMac環境のChromeとFirefoxで同じ症状が出てる事が過去報告されてるけど、自分の検証では、現在のFirefoxでは、この同じ症状は再現する事が出来なかった。
- デザインは全く違うものを使っている自分のサイトの両方で起こる。
(要するにデザイン由縁ではない)
検証には、Chromeのシークレット・モードや、他のブラウザのそれに相当するキャッシュを貯めないウィンドで使用してみて下さい。
症例
しかし、一度でも訪問してキャッシュがあると、この症状は全く起きない。
Chromeでもコメントフォームを更に開くとheightは正常に戻る
因みにこのJetpackのコメント欄のフォームは、フォームに何か書き込もうとカーソルが置かれたりすると、自動的にウィンドが開いて以下のようなフォームが現れる。
Chromeでも、これになると、それまでの異常なheightは正常に戻る。
その動作の動画を撮ったんで、見てみて下さい(7秒位のすっごい短い動画)
この問題の重大性?
Chrome環境の初回訪問やキャッシュ・クリアした後にしか起きない問題だから、放置しようと思えば放置も出来る。
しかし、検索からお客さんの流入が多いサイトの場合は、キャッシュが無い初回訪問の人がアクセスして来る事が多い筈。
それも、最も利用者が多いChrome環境でこれが起こる。
WordPressでおしゃれなサイトが作れますよーとか言っておいて、こんな余分なheightがあったら個人的には泣きたくなる...。
Jetpackのコメントフォームは、デザインもキレイだし、普段は畳まれていて目障りじゃないし、WP.comやTwitter、Facebook、Google+のアカウントでも認証できるから、セキュリティ的にも良いしね。だから使いたかったんだけど...
※ しかし、Google+は来年の8月に終わるし、多くの認証に使われていたと思うし、どうするんだろうね...
- 「Google+」の一般向け終了へ 個人情報関連バグ発見と「使われていない」で
(IT media)
この問題は、このコメント・フォームの制作者を交えて、長い時間、談義されていた
この症状が出てから、最初にやった事と言えば、当然のように自分の環境だけに起きてる事か、それとも多くの人に起きてる事なのかを確認する事。
そしたら、Wordpress.comの運営団体であるAutomatticのフォーラムで、このスレッドを発見。Jetpackを作ったのもここの人たちだし、このコメント・フォームの制作者さんも登場する。
Firefoxでも起こると言うが、自分は再現が出来なかった件
先にも触れた通り、このフォーラムの談義ではFirefoxでも起こた...と言う事なんだけど(2015年頃の記載)、Firefoxでは余計なheightが現れる事は”よくある事”とも書いてある。
しかし、自分の環境では、Firefoxのシークレット・ウィンドを使っても再現出来なかった。既にFirefoxでの事例の書き込みから2年位経ってる為に、Firefoxの何かの改善でOKになった可能性があるけど、取り敢えず、Firefoxでも起こるかもしれない...とだけ書いておきます。
修正方法が示されるが、Chromeでは効果が無かった件
そのスレッドの最後の方で修正方法が示されているけども(2017年11月記述)、結果から言わせてもらうと、自分のところでは両方のサイトで全く効果なしw
取り敢えず、テストしたい人の為にそこで示されたその修正方法は書いておくけど、現段階では「効果が無かった」と自分は括ってるだけに、そのテストや修正を推奨してるわけではなく、これは自己責任でやって下さい。
- 注意:
- Jetpackのプラグインをオフにすると、もう一度、WP.comの認証が必要になります。そして、Wordpressのプラグイン・ページの編集からこの変更を行おうとすると、保存する時に「なんか調子悪い」とか警告が出て来てファイルが全部白くなったりしたから、ちゃんとバックアップをして、出来れば、サーバーで直接ファイルを書き換えるか、修正したものをFTPでサーバーに送る事を勧めます。
- ファイルの場所
- wp-content/plugins/jetpack/modules/comments/comments.php
- 修正箇所
- 現在のJetpack(6.6.1)だと、そのファイルの289行目
→ $height で検索すると早い$height = $params['comment_registration'] || is_user_logged_in() ? '315' : '430'; // Iframe can be shorter if we're not allowing guest commentingと書かれている記述された部分がある。そこには、
「もしゲスト・コメントを許してない場合、Iframeは短い(畳まれた)状態です」と追記してある。これが、キャッシュが無い場合を意味するのか?
- 修正方法
- そして修正箇所でマーカーをした所がそのフォームの大きさを指定している箇所。
その'315'がheightを指定してる場所らしく、それを'60'に書き換える。書き換え後。
$height = $params['comment_registration'] || is_user_logged_in() ? '60' : '430'; // Iframe can be shorter if we're not allowing guest commenting
公式フォーラムでは、「しかし、これは完全の解決法ではなく、Jetpackのアップデートの度、上書きされる」とこの方法を書いてくれた人が言っています。
これは、ChromeとJetpackのどっちの問題なのか?
Automatticの公式フォーラムで取り敢えずの修正方法が示されても、その後のJetpackのアップデートではそれが修正されたようには見えないし、他の大手ブラウザでは一切この問題が出ない事を考えると、これはJetpackの指定の問題とか言うより、ブラウザ特有のクセの問題の可能性もある。
一番最初でも触れたけど、昔のIEなんてこういう事がかなりあって(今のIEは自分の頭の中では除外していたからわからないw)、サイトのデザイナーから見れば、頭が痛い事ではあるんだけど、珍しい事では決してない。
結論として、もしJetpackの制作者集団がブラウザのせい...と思っていたら、熱心にはその原因は探さないだろうし(実際、どうにもならない事もあるかもしれないし)、多数決のように、実際自分がテストしえたブラウザではchrome以外ではこの問題は出ないんだから...。
それでも、何か良いハックがあるといいんだけどな...。しかし、個人的な意見として、Jetpackを作っているような頭脳集団がどうにもできん事は、自分にわかるわけがないように思えている。
EdgeでもJetpackのコメントフォームの認証先のアイコンが乱れる件
Chromeの事ばっかり書いちゃったけど、Edgeでも実は初回アクセスの時に変な事が起こる。
笑って申し訳ないけどwww これも両方のサイトで確認していて、デザイン由縁ではないように思えている。あとこれもキャッシュが無い時に起こる。
それにしても、この黒い点は何なんだ...?
Edgeは使用者が少ないし、これは今は取り敢えずスルー。
コメントフォームの折りたたみがなくても良いのに...と思う件
結局、今回は何も解決できなかったけど...
しかし思ったのは、別にJetpackのコメントフォームは折り畳まなくても十分使えると思うし、折り畳まないで使える選択肢は無いのかな...。折り畳まなければ、このChromeで起きる不具合も出ない気がするし。
これは頭を捻れば個人の改造でも出来なくもない気もするけど、Jetpackのアップデートが来る度、その改造が上書きされるのはマジでうざいし、そういう要望を出して来ようかな...
今日の問題については、また暫く様子見して、テストしてみるつもりだけど、何か新たな事がわかれば、追記か別の記事を上げる事にします。