両方のサイトの調整をする事になったけど、その実行内容を纏めて書いておきます。
スマホで見た時にヘッダーがダサい事とか、TOC+が特定の記事にだけ表示されない...とか、色々と調整する事になりました。
目次
本家サイトのヘッダーの調整
いきなり余談から入る愚かな自分だけど、本家サイトで使用してるデザインは東欧のチェコの方の制作で日本円でたったの1000円だった(普通は有料テンプレは5000円以上はするよねw チェコは物価が安いそうで)。
激安だけど、すっごい機能が充実していて、CSSを直接いじらなくても専用のページで色々な事を一括管理&変更出来る。今はこういう親切なデザインも増えている。
しかし、この有料デザインのサポートが既に終わってるから、今は全部自分でやらなくてはいけないんだけど(汗) このデザインも古くなって来たから、色々と調整が必要。
それで、このデザインもレスポンシブではあるんだけど、特にスマホのデザインが古臭く見えて(特にメニュー)、ヘッダーの固定写真(デザインではロゴ扱い)がスマホだとかなり小さくなって...とにかくデザインが良くない。
自分の本家サイトはPCゲームネタを扱っているから、来てくれる人の殆どが何かしらPCを所持してる筈で、スマホがメインの人は殆ど居ないように思えているけど、それでもスマホからのアクセス数も侮れないのも実情で、今回、そのデザインを整える事になりました。
 レスポンシブ・デザインだから、PC版とスマホ版のデザインは連動していて、その為にPC版のデザインも少しいじくる事になった。
レスポンシブ・デザインだから、PC版とスマホ版のデザインは連動していて、その為にPC版のデザインも少しいじくる事になった。
これが本家のPC版のデザイン。ヘッダーのデザインが少し変わる事になった。
CSSでモバイル版を制御をしてる箇所
レスポンシブのデザインの場合、CSSでは モバイル版の制御は、@media screen と言う文字列で制御されていて、読者が使用してるデバイスの画面の大きさによってデザインの指定をする。
実際、CSSではwidthの要素を加えて、「横幅が最長◯◯Pxの場合、そこに指示された処理を行う」と言う感じで制御している。
自分が使用してるデザインの場合、スマホの場合はmax-width: 600pxの指示で統一されてるようだったから
@media screen and (max-width: 600px) {(ここに各セレクタとプロパティの設定)}
↓ ↓ ↓ 実際、書くとこんな感じ。
@media screen and (max-width: 600px) {
#wrapper .top-navigation ul {
position: relative;
text-align: left;
}
}
{} の二重括りになる。
@media screen{}のカッコ内には、適用させたいスタイル指定の複数の指定が出来る。
上のサンプルのコードには無いけど、これでスマホ版に限って、ヘッダーのサイト名が左に寄るようにした。
プラグイン「WP Responsive Menu」の導入 古臭いモバイル版のメニューを変える
参考にさせてもらった記事
最近、スマホ版サイトの上の方でよく見るこれ...

これを”ハンバーガーメニュー”と呼ぶのを初めて知ったwww 先に紹介した記事によれば、理由は具材が重なって見えるハンバーガーに似てるからそうでw
最近はスマホだけではなく、PC用のサイトでもこれを用いてメニューを開くところもあるし、自分の本家サイトに関係があるところでは、Bethesda netがその代表例。
自分が今記事を書いているサイト(RSR / Daybook)のスマホ版(デザインはTiny Framework)には、既にこのハンバーガーメニューは実装されているけど、本家サイトのモバイル版には当然のように無い。
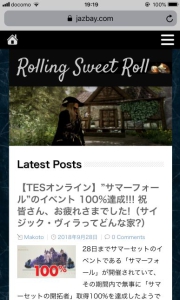
 これが本家サイトのモバイル版の旧デザインだけど、これでもヘッダーのサイト名の文字を整えてまだましになったところw
これが本家サイトのモバイル版の旧デザインだけど、これでもヘッダーのサイト名の文字を整えてまだましになったところw
この段階でもまだ相当に酷いけど、それで、PC版のメニューがあるだろう場所に、iPhoneの下にウィンドが開いてクルクルやって選ぶタイプの古いメニューがドーン。
これじゃ読者は面倒臭くてやってられないよねw
それで、参考にさせてもらった記事にあったプラグインを導入する事に。
先に紹介した記事を参考にすれば、誰でも簡単にハンバーガー・メニューが設置出来ると思うけど、問題は、プラグインを導入しただけでは元あったメニュー箇所が残ったままになる。それを消さなくてはいけないんだけど...
紹介した記事にも書いてあるけど、元のメニューのCSSを制御(無効)にして、これを表示させないようにする。
元メニューがあった場所の制御(重要)
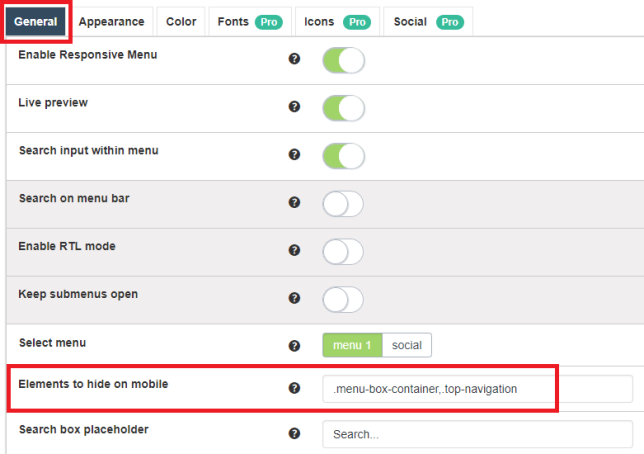
WP Responsive Menuの設定画面で、上のタブから”General”を選ぶ。(最初のページだよ)
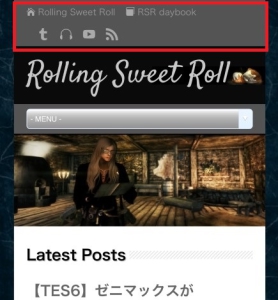
 上のクリップ写真で赤く括ってある”Elements to hide on mobile”を選択。
上のクリップ写真で赤く括ってある”Elements to hide on mobile”を選択。
メニューのCSSを指定してあるセレクタをそこに入れる。
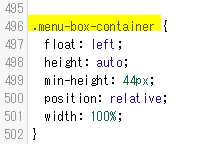
 ← CSSで見ると、黄色にマーカーしてある場所がセレクタになるけど、これをそのままコピペすればOK。
← CSSで見ると、黄色にマーカーしてある場所がセレクタになるけど、これをそのままコピペすればOK。
コンマで区切れば、複数のセレクタを指定する事も出来る。
そこで閃いたんだけど、自分のサイトのモバイル版では、まだ消したいところがある。
PCサイトでは、これらはキレイに横一列に並ぶけど、モバイル版では横幅が足りなくて、見苦しく二段になってしまっている。
この場所はモバイル版では不必要に思うし、その場所のCSSのセレクタを”Elements to hide on mobile”を突っ込んでみたら、ここもキレイに消したくれた!!
(足をバタバタさせて喜ぶw)
これだけでも神プラグインに思えて来たー!!
だから、モバイル版で要らない...と思う要素もここで簡単に消せる事もわかった。
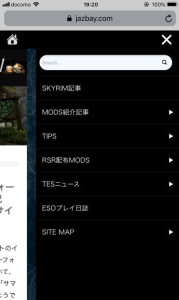
それで、出来上がったのがこれ。
ヘッダーが随分とすっきりしたし、右の写真は、ハンバーガーメニューを実際開いたところ(拡大可)。
左上の「家のアイコン」はデフォルトでは「MENU」と言う文字列になってるけど、これをクリックするとホーム画面に戻るから、家のアイコンにしておいた。これもWP Responsive Menuで設定可能。
これで本家のスマホ版の近代化にも成功!! 一つストレスが消えた。
因みにモバイル版の一番上にあったリンクは、メニューの「サイトマップ」で見れるようにしておいた。
こちらにその方法が詳しく書かれてるので、プラグインが嫌だーと言う人は、こちらの記事を参考にさせてもらって下さい。
プラグイン「TOC+」の関係の調整
次。先日、本家サイトの特定記事に「Table Of Contents Plus」の目次が表示されないと言うハプニングがあって、その対処については既に記事を書きました。
本家サイトの方は、未だに「Table Of Contents Plus」を使い続けているけど、実はこちらのDaybookでは、その代替になるであろう「Easy Table of Contents」に実験的に変えてみました。
本家サイトは、そこそこアクセス数があるサイドだけにいつも大きく何かを変えるのが難しくて、いつも実験台になるのはこっちのサイトの方w 今のところ問題なく作動してくれてるようです。
また、本家の「Table Of Contents Plus」、目次から飛ぶ場所がかなりズレて居たように思えたから、それも調整する事になりました。今は、表題をキレイに含んだ箇所に飛んでいると思う。
リンクカードを作成してくれる”Pz-LinkCard”のプラグイン導入
次。現在のWordpressでは、
とembedタグでリンクURLを括る事で記事のリンクカードを簡単に作る事が出来る。
しかし、自分の両サイトのデフォルトのデザインのままだとデカすぎて、ちょっと記事に貼るのも戸惑う感じ。
これで、サンプルの記事を出力してみるけど... ↓ ↓ ↓ ↓
【TESオンライン】9/30まで無料トライアル実施中 & 「サマーフォール」のイベントについて → 100%達成!!! 祝
アイキャッチ画像も拾ってくれてキレイなデザインではあるんだけど、如何にせんデカい。
それでこのデザインをカスタマイズする方法を探したけど、かなり色々な所に手を加えなくてはいけないようで、CSS以外に手を加えるのはかなり面倒。
そしたら、日本の作者さんの素晴らしいプラグインがあった!!
- Pz-LinkCard(WP公式プラグインページ)
- WordPressでリンクをカード形式で表示する Pz-LinkCard(作者さんの説明)
作者さんのサイト記事を読めば、使い方やデザインのカスタマイズについてもすぐに理解できる筈。日本の作者さんのプラグインは有り難いです。
それで、このプラグインで作ったリンクカードはどういう風に表示されるか?と言えば、さっきデカいリンクカードと同じ記事を表示させてみると...
パチパチパチ...素晴らしすぎる。
既に今書いてるこの記事にもこのリンクカードが登場しておりますが、最近、自分の記事に”しつこい”くらい使用してるやつですw
(これを見て、自分のサイトのファビコンをちゃんと設定しておかないといけないと思ったw 一応設定はしてあるんだけど...)
一方で、本家のサイトには「The Events Calendar」のプラグインが入っていて(自分が使用してる有料デザインは、このプラグインと連動してる)、イベントのページには、デフォルトのデカいリンクカードのデイザインの方が合っているような気がする。

イベント関係には大概記事を書いたりしてるからね。
だから、なんでもかんでもプラグインを入れやがって...とか思ってる人も居るかもしれないけど、”Pz-LinkCard”を使えば、リンクカードでプラグインとデフォルトのデザインの両方を使い分ける事が出来るから、自分の環境では両方が使えるのが良いと思っている。
外部記事のRSSでの取得方法を変える
自分の両方のサイトでサイドバーに互いの記事を表示しているけど、それまでWordpressに元から付いていた機能(ウィジェット)でそれを取得していた。
しかし、SSL化したせいなのか、php7.1にしたせいなのか、それが突然エラーを吐くようになって、代替え手段として、外部アプリである”feedwind” を暫し使っていた。
実は、ネットの話によれば、さくらのサーバーがこのRSSでの記事取得になんか問題があったようで、SSL化もさくらではちょっと大変だった記憶がある。
- https移行後にRSSフィードが取得出来なくなりました(WP公式フォーラム)
自分がさくらでSSL化のドツボにはまった話w ↓
しかし、現在は、さくらでのSSL化はWP専用プラグインで簡単になったと言う話。↓
それで、feedwindの旧デザインの提供が終了したようで、それを機にWordpressのウィジェット方式を試してみたところ、問題なく使えるようになっていたからそれに戻る事になった。
ウィジェットの外部RSS記事取得のデザインを変えたい時のCSS
 それで単純に出力するだけではつまらないから、それをCSSでデザイン・カスタマイズをしたい場合...
それで単純に出力するだけではつまらないから、それをCSSでデザイン・カスタマイズをしたい場合...
← これが本家のサイトで使用してるデザイン。(拡大化)
参考までに、そのCSSを貼っておきます。
(自分の為でもあるんだけどw)
/** RSS Feed表示ウィジェットのカスタマイズ */
.widget_recent_entries .post-date,
.widget_rss .rss-date {
color: #6e6e6e;
font-size: 11px;
font-size: 0.6875rem;
margin-left: 12px;
margin-left: 0.75rem;
}
.widget_rss ul {
margin:0;
background:#fafdff;
border: 5px solid #8f8667;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
padding: 0.7rem;
}
.widget_rss .widget-title a,
.widget_rss .widget-title a:visited {
color: #4682b4;
}
.rssSummary {
font-size: 12px;
}
.widget_rss li {
margin: 12px 0;
margin: 0.75rem 0;
}
.widget_rss li a,
.widget_rss li a:visited {
font-weight: bold;
color: #4682b4;
font-size: 14px;
}
その他、フォントの調整とか些細な調整は沢山したけど、大きい変更は以上で、取り敢えず最近のデザイン調整の纏めを終わります。
今後のサイトのシステムアップデートの予定
これが結構あるんだけど...www
- PHP7.2へのアップデート
- さくらが言う事では、php7.1のサポートは2019年1月に終わると言う事なんだけど、現段階ではphp7.2にすると、自分のサイトで使用してるプラグインはかなりエラーを吐く。その為、早急に変えられず、これもプラグインの対応状況を見えて変えたいと思っている。
- サーバーのデータベースのアップデート
- MySQLだけどw これは面倒な作業だし、サイトを暫し停止しないと出来ない作業だから、お客さんが少ない時(アクセスが下がるクリスマス前後とか)を見計らって行いたいと思っている。これを行う時は、事前に「お知らせ」を出します。
- SSL証明書の更新
- 早いもので、今年の年末でSSL化して2年が流れようとしてる。さくらのサーバーではこの期間で無料SSLが使えるようになったんで、期限内でこれに切り替えたいと思っているけど、今のも2年で1800円位だから、無料に切り替える手続きが面倒だったら、今のを使い続けてもいいんだけど...w なんでも面倒を避ける傾向が自分にはあるw
しかし、いつも思うけど、Wordpressで個人のサイトを運営しよう...とか、やっぱり「物好き」としか言いようがない気がする。サーバーのシステム・アップデートまで気にしなきゃいけないし、セキュリティ管理も面倒だし、お手軽にブログとか運営したい人は、マジで勧めないwww
...自分? これでもWP歴10年を誇っているけど、WPでサイトをやるのは「趣味」と「勉強」を兼ねての事だからw WPをいじくってると楽しくて仕方なんだよーーーw